簡単に考えていたことほど、一旦つまづくと解決までに時間がかかってしまうことが多いですよね。。。しかも、よく忘れる。。。ので、メモることに。
フッターメニューやページャー(ページネーション)を、floatで横並びした際、メニュー全体をセンタリングさせようと思っても、「margin」や「text-align」などでは一向にセンタリングしてくれません。
そんなときは、「position」で位置を無理矢理コントロールしてしまいましょう。
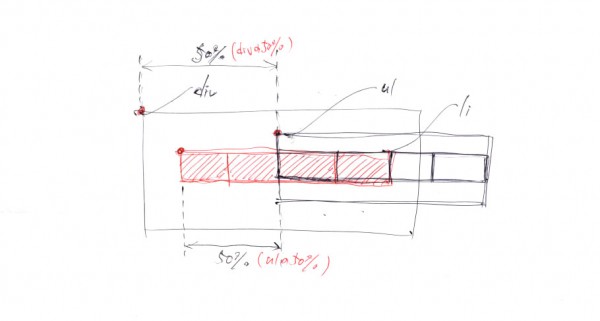
いろいろ説明するのが、面倒になったので図にしてみました。

えっ?汚い?ってのは置いといて、説明省きすぎて意味不明になってしまいましたが、用は要素の半分ずつ右に左に移動させちゃえってことですね。
html
<div class="sample"> <ul> <li>list 1</li> <li>list 2</li> <li>list 3</li> <li>list 4</li> </ul> </div>
css
div.sample{
position: relative;
_zoom: 1;
overflow:hidden;
background: #eee;
padding: 30px 0;
}
div.sample ul{
position: relative;
left: 50%;
float: left;
}
div.sample ul li{
position: relative;
left: -50%;
float: left;
margin-right: 10px;
border: 1px solid #bbb;
padding: 5px 18px;
}
- list 1
- list 2
- list 3
- list 4