記事を羅列するとき見出しや一部の文章だけ表示しておいて、クリックで詳細情報を表示・非表示したい。
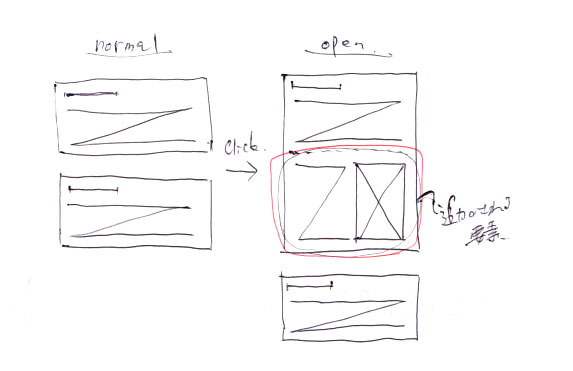
図で書くと、

さくっとできそうなので、やってみた。
コンテンツ追加の場合
Sample
ん?なんか動きがぎこちない。。。。調べてみた。。。なにやら、表示するボックスの高さが正確に取得できていないようで、アニメーションの目標値が高さより小さいので、ビューンズバッって感じで表示しちゃってますね。。。
まあ、表示してないコンテンツの高さを取得しろってのに元々無理があるということですかね。
気になんない人はコードも楽なので、それでいいんじゃ。。ない。。。。。
ちゃんと高さを取得した後でアニメーションするように作り直しました。
Sample
こんな感じですかね。では、今後のために汚いコードを載せます。
html
<div class="toggleBox2 tbox"> <div class="box1 box"> <a href="#">↓ open ↓</a> </div> <div class="box2 box"> 表示・非表示されるコンテンツ。 </div> </div><!-- /toggleBox -->
jQuery
$(document).ready(function(){
// toggleBox2 高さ取得した後にノイタミナ。
$(".toggleBox2").each(function(){
$(".box2",this).getSize(); //box2のサイズをDOM要素に関連づけ。
$(".box1 a",this).click(function(){
var $box2 = $(this).parent().siblings(".box2");
var $box2H = $.data($box2[0],"sizebox").height; //関連づけされているDOMから高さを取得。
var $marginT = $.data($box2[0],"sizebox").marginT; //。
if($box2.css("display") == "none"){
$(this).text("↑ close ↑");
$box2.height("0");
$box2.css("margin-top",0);
}
else{
$(this).text("↓ open ↓");
$box2H = 0;
$marginT = 0;
}
$box2.animate({marginTop:$marginT,height:$box2H,opacity:"toggle"},{easing:"easeInOutQuart"});
return false;
})
})
});
$.fn.getSize = function(){
$(this).each(function(){
var $this = $(this);
var preDisplayStyle = $this.css("display"); //デフォルトのスタイルを保持。あとで戻すので。
$this.show();
$.data($this[0],"sizebox",{ //関連づけはDOMに。$thisのままだとObjectですので。
width: $this.width(),
height: $this.height(),
marginT: $this.css("margin-top")
});
$this.css("display",preDisplayStyle); //スタイルをもとに戻す。
});
return this;
}
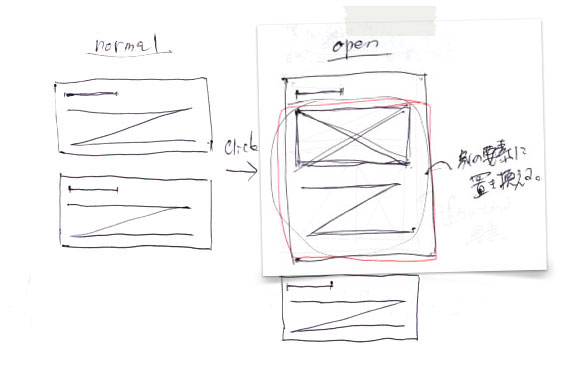
コンテンツ入れ替えの場合
では、応用でコンテンツの入れ替えです。ただ、元々表示してあった見出しなどは使い回したいので、その部分はクラスだけ変えて違った見え方にしていこうかと考えております。いまのところ。。。
これまた図で書くと
Sample